| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 코딜리티문제
- 스프링뽀개기
- 수익쏠쏠한전자책
- 내맘대로테마적용
- 이클립스사용꿀팁
- 크몽으로부자되기
- 스프링Java설정
- Mapper중복선언
- 스프링BuildPath
- 인테리어소품
- 스프링자바설정
- 이클립스테마변경
- 코딜리티테스트
- 이클립스마켓
- 프로젝트Java버전변경
- STS설치방법
- 스프링개발환경
- 자바개발환경구축
- 이클립스설치
- 스프링빌드패스설정
- 스프링플러그인설치방법
- mybatis의mapper오류
- 크몽부업
- 이클립스이쁜테마
- html기본문법
- tomcat실행오류
- eclipse설치
- 크몽전문가인증
- 전자책사전준비
- 전자책등록방법
응 괜찮아,
티스토리 블로그 꾸미기 [코드블럭] 본문
안녕하세요🌷
오늘은 티스토리 블로그 꾸미기 1탄 [코드블럭]에 대해 공부하는 시간을 가져보겠습니다.
학습목표
마음에 드는 코드블럭 테마를 적용할 수 있다.
학습내용
코드블럭이란, 아래와 같이 Java, JavaScript, HTML 등의 코드를 감싸주는 서식인데요. 티스토리 블로그에서 코드를 예제로 보여주면서 서술할 때 가독성을 위해 많이 사용하고 있습니다.

그런데 위 코드블럭은 또 너무 심심하고 밋밋해서 코드블럭 테마를 변경해보겠습니다.
1. 먼저 블로그 관리자 페이지로 이동해주세요. 티스토리 블로그 관리자 페이지는 아래 형식으로 되어 있습니다.
https://블로그URL/manage
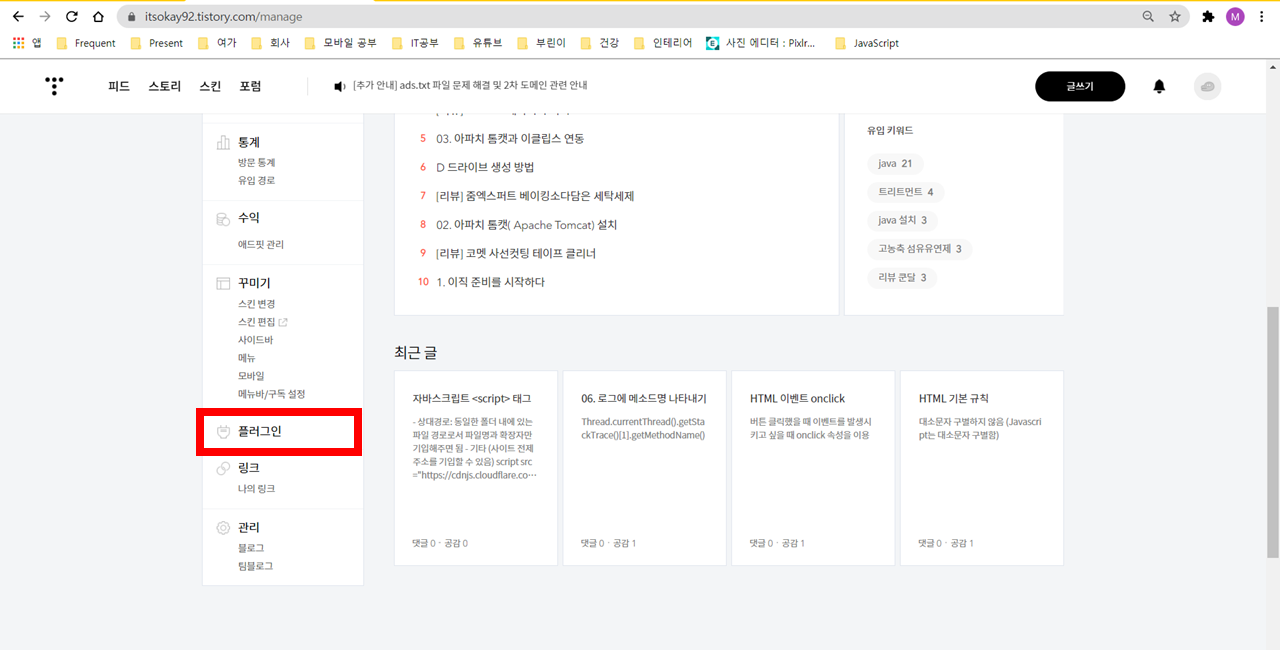
2. 관리자 페이지의 왼쪽 메뉴 중에 [플러그인] 메뉴를 선택해주세요.

3. 그러면 티스토리 블로그에서 이용할 수 있는 플러그인들이 나오는데, 돋보기창을 누른 후 나오는 플러그인 검색창에 [코드블럭]이라고 입력하고 엔터키를 눌러주세요.

4. [코드 문법 강조] 라고 되어있는 플러그인이 바로 코드블럭인데요. 이 플러그인을 클릭해주세요.

5. 그러면 아래와 같이 레이어 팝업창이 뜨는데 아래 캡처화면에서 빨간색으로 표시된 부분을 보면 여러가지 코드블럭 테마들이 나옵니다. 마음에 드는 테마를 선택하고 [적용] 버튼을 눌러주세요.

여기까지 코드블럭 테마 적용이 끝났습니다. 이제 정상적으로 적용이 되었는지 확인해볼게요.
블로그 작성하는 페이지에서 [ ... ] 버튼을 누르면 코드블럭 항목이 보여지는데 클릭해주세요.

그러면 아래 화면과 같이 코드블록 안에 쓸 코드를 입력하는 레이어 팝업창이 뜹니다. 코드를 입력하고 [확인] 버튼을 눌러주세요.

레이어 팝업창이 사라지고 게시글 작성화면의 왼쪽 하단에 보면 [미리보기] 버튼이 있는데요. 이 버튼을 누르면 지정한 테마가 잘 적용된 모습을 보실 수 있으실 겁니다.
🌷 코드블럭 테마 적용 End 🌷
'잡동사니 > 기타' 카테고리의 다른 글
| 행복공감 봉사단 14기 모집 공고 (0) | 2021.02.25 |
|---|---|
| 카카오 애드핏 연동설정, 광고 스크립트 발급방법 (0) | 2021.02.10 |
| 카카오 애드핏 회원가입 (2) | 2020.11.16 |



